ListViewは、リストビューを扱うクラス・・・。
ListView クラス (System.Windows.Forms)
MFCのCListCtrlの時と同様に、リストビューへのアイテム追加や、選択されているアイテムの取得などを行う・・・。

を選択・・・。

このように配置・・・。

ちょっとForm1を広げる・・・。

[View]を[LargeIcon]から、

[Details]にする・・・。

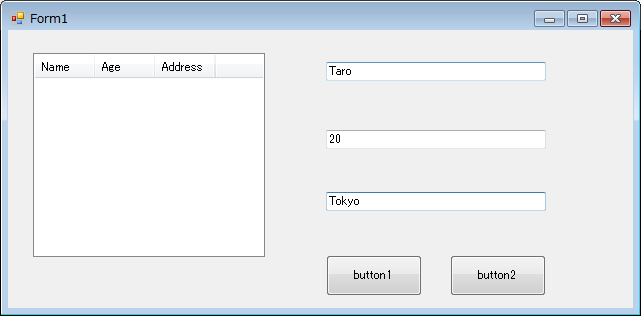
TextBoxとButtonもこのように配置・・・。

今回は1項目ではなく1行まるごと選択したいので、listView1の[FullRowSelect]を、

Trueに・・・。
Form1のLoad時に、
listView1.Columns.Addでヘッダを追加・・・。
button1のクリックで、
アイテムを追加する・・・。
まず、3要素分のstring配列itemを用意して、textBox1~textBox3のTextを格納・・・。
ListViewItemのインスタンスを作成し、そのコンストラクタにitemを渡す・・・。
できたListViewItemのインスタンスをAddに渡す・・・。
これで追加される・・・。
button2のクリックで、
選択されている行の各列のテキストをtextBox1~textBox3のTextにセットする・・・。
listView1.SelectedItemsで選択されている行が取得できるが、複数行選択されている可能性もあるためlistView1.SelectedItems[0]として、選択されている最初の行を取り出すようにする・・・。
それをListViewItem型lvitemに格納したら、lvitem.SubItems[0].Textで0列目のテキストが取得できる・・・。
それをtextBox1.Textに渡す・・・。
lvitem.SubItems[1]はtextBox2.Textに、lvitem.SubItems[2]はtextBox3.Textに渡す・・・。

button1を押すと、

"Taro"が追加される・・・。

また押すと、

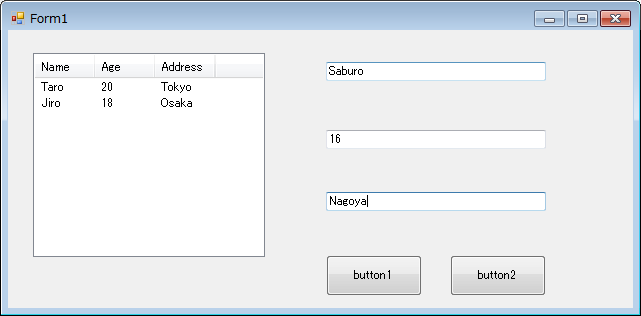
"Jiro"も追加・・・。

また押すと、

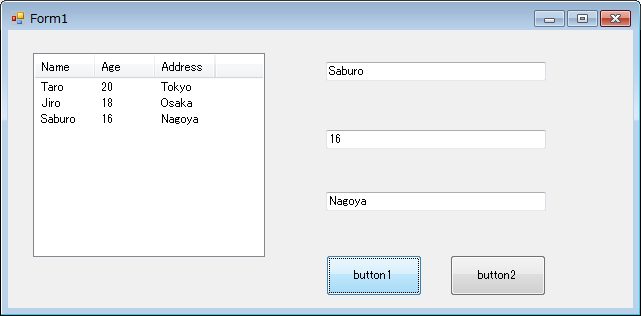
"Saburo"も追加・・・。

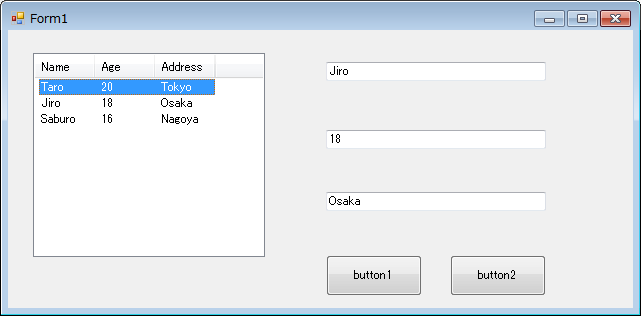
"Jiro"を選択して、button2押すと、

テキストボックスにJiroのものがセットされた・・・。

"Taro"を選択、button2で、

"Taro"に・・・。

"Saburo"を選択、button2で、

"Saburo"になった・・・。
Sample/Program.cs at master · bg1bgst333/Sample · GitHub
Sample/Form1.cs at master · bg1bgst333/Sample · GitHub
Sample/Form1.Designer.cs at master · bg1bgst333/Sample · GitHub