ActionBar.setLogoで、ロゴもセットできる。
ActionBar | Android Developers
AndroidManifest.xmlは、
また、Activityを3つ用意。
applicationにだけ、ic_launcherがセットされている。
strings.xmlは、
こんな感じ。
activity_main.xmlは、
Buttonを2つ。
activity_sub.xmlは、
TextView1つ。
activity_third.xmlも、
TextView1つ。
MainActivity.javaは、
まずは、onCreateでicon1をセット。
そして、button1だとSubActivity、button2だとThirdActivityを起動。
SubActivity.javaは、
package com.bgstation0.android.sample.actionbar_;
import android.app.Activity;
import android.os.Bundle;
public class SubActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sub);
}
}
まず、この状態に。
ThirdActivity.javaも、
package com.bgstation0.android.sample.actionbar_;
import android.app.ActionBar;
import android.app.Activity;
import android.os.Bundle;
public class ThirdActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_third);
}
}
この状態に。
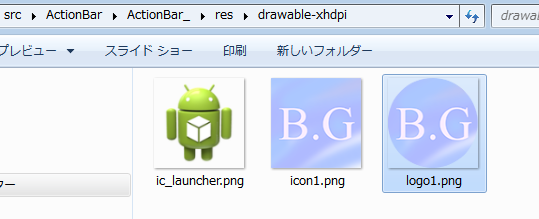
 logo1.pngも配置
logo1.pngも配置logo1.pngも配置。
 MainActivityはicon1
MainActivityはicon1MainActivityはicon1。
button1を押すと、
 SubActivityはapplicationのic_launcherに
SubActivityはapplicationのic_launcherにSubActivityはapplicationのic_launcherに。
次はこうする。
 SubActivityもicon1に
SubActivityもicon1にSubActivityもicon1に。
package com.bgstation0.android.sample.actionbar_;
import android.app.ActionBar;
import android.app.Activity;
import android.os.Bundle;
public class ThirdActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_third);
ActionBar actionBar = getActionBar();
actionBar.setIcon(R.drawable.icon1);
}
}
次はこう。
 ThirdActivityもicon1に
ThirdActivityもicon1にThirdActivityもicon1に。
最後は、setLogoでlogo1をセット。
 ThirdActivityにlogo1がセットされている
ThirdActivityにlogo1がセットされているThirdActivityにlogo1がセットされている。
Sample/android/ActionBar/setLogo/src/ActionBar at master · bg1bgst333/Sample · GitHub