ScrollWindowでクライアント領域をスクロールする。
ScrollWindow 関数 (winuser.h) - Win32 apps | Microsoft Learn
これまでは、WM_PAINT時のBitBltで描画する範囲をスクロールごとに変えていく方法を取っていた。
しかし、どうもScrollWindowを使えば、WM_PAINTが無くても見えている範囲のスクロールは勝手にやってくれるらしい。
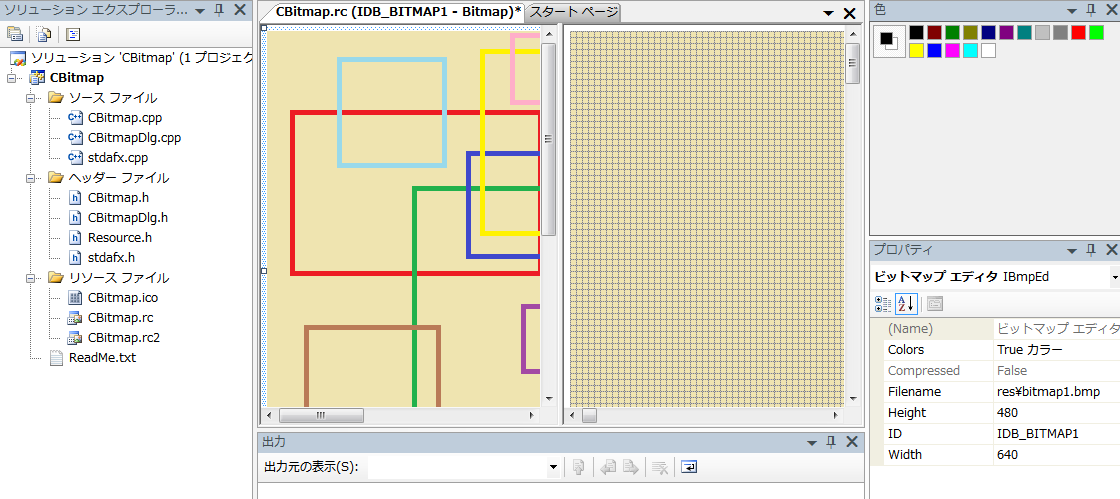
ScrollWindow.cppで、
左クリックで、ビットマップを描画し、スクロールバーの初期設定。
上下のスクロールのみ対応。
WM_PAINTは無い。

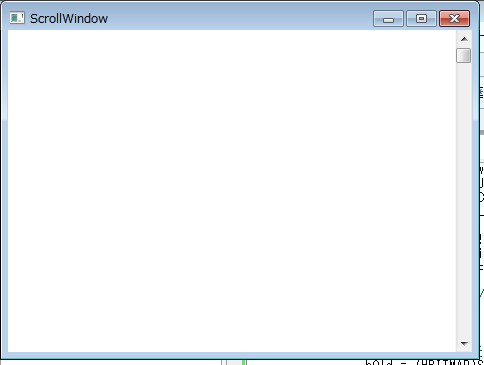
クライアント領域は画像より小さい。
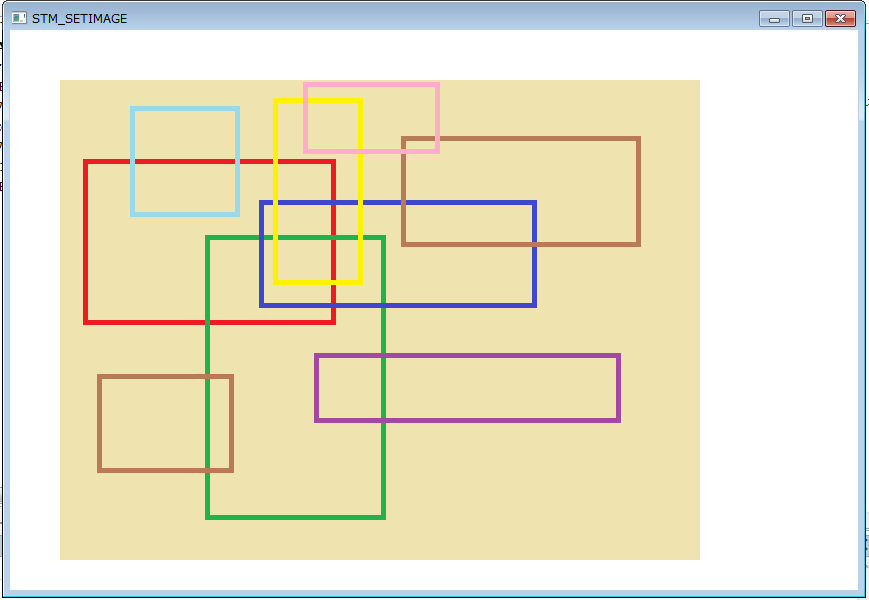
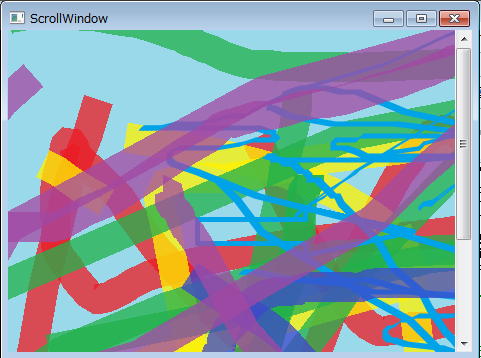
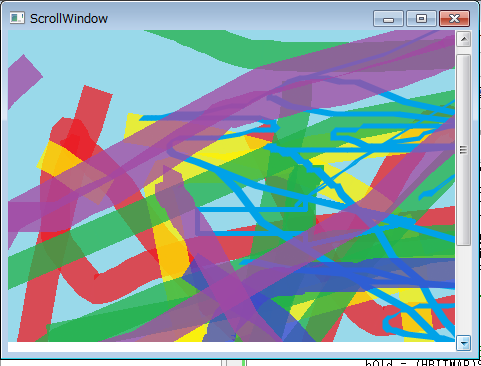
ここで左クリックすると、

bitmap1.bmpが描画される。
スクロールバーの長さも適切なものに。

スクロールバーの一番下のボタンで1行ずつスクロールする。
下の見えていなかった部分は、WM_PAINTが呼ばれるようにして、そこで描画しないといけないが、ここではあえてそれをしていないので白くなっている。

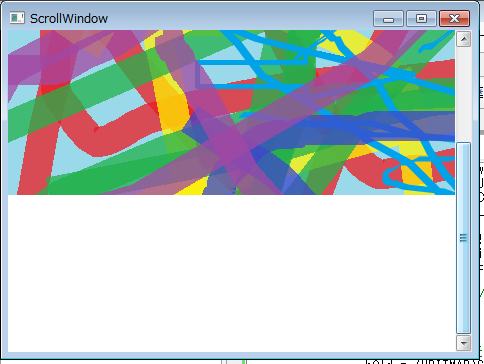
一番下のボタンとつまみの間をクリックすると、1ページ分のスクロール。
ここでは、一気に下までスクロールしている。その分、白い部分が大きく見えている。

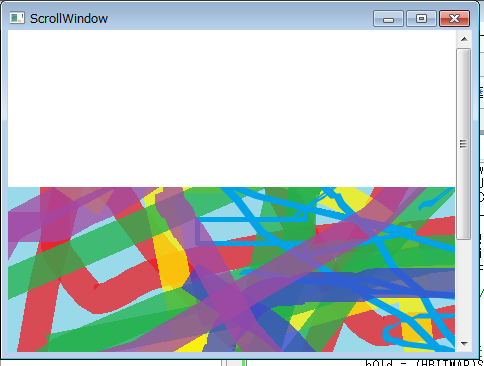
今度はつまみを掴んで一気に上に戻す。
隠れていた部分は再描画されないので今度は上のほうが白くなる。
ScrollWindowでスクロールは出来たが、どっちみちWM_PAINTで見えてない部分の再描画は必要。
Sample/winapi/ScrollWindow/ScrollWindow/src/ScrollWindow at master · bg1bgst333/Sample · GitHub