ButtonやTextViewなどのほとんどのView、LinearLayoutやRelativeLayoutなどのほとんどのViewGroupで設定が必須となっているlayout_widthは、そのViewまたはViewGroupのレイアウト幅を決定するXML属性・・・。
ViewGroup.LayoutParams | Android Developers
もともとはViewGroup.LayoutParamsで定義されているものだが、なぜかViewでも必須となっている属性・・・。
layout_widthには、"wrap_content", "fill_parent", "match_parent", そして、"px", "dp", "sp"などの付いた数値を指定できる・・・。
これらの違いをみていく・・・。
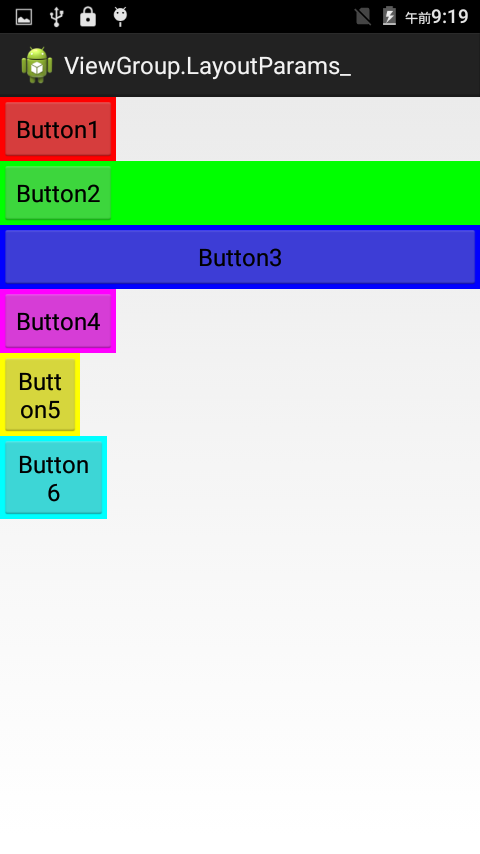
赤いLinearLayoutの中にButton1・・・。
どちらもlayout_widthはwrap_content・・・。
こちらは緑のLinearLayoutにButton2・・・。
LinearLayoutがfill_parent・・・。
青のLinearLayoutにButton3・・・。
両方match_parent・・・。
match_parentとfill_parentは機能としては同じなので、ここでわざわざ変えてる意味はあまりない・・・。
紫で内側だけmatch_parent・・・。
ちょっとこれは特殊で予想つかないと思う・・・。
黄色で80pxを指定している・・・。
水色で80dpを指定している・・・。
まずエミュレータで、

wrap_contentはViewの中身であるcontentを表示するのに必要なサイズの領域を確保して描画する・・・。
赤いLinearLayoutは中のButton1を覆う分のサイズになり、Button1は中のテキスト"Button1"を表示するのに十分なサイズになっている・・・。
fill_parentまたはmatch_parentは、親のViewまたはViewGroupのサイズいっぱいに表示する・・・。
緑のLinearLayoutは、親の横幅いっぱいに表示する・・・。
Button2はwrap_contentなので、そこまでしない・・・。
青いLinearLayoutとButton3はどちらもmatch_parentなので、LinearLayoutも横いっぱい、Button3も横いっぱい・・・。
紫のLinearLayoutはwrap_contentだが、Button4はmatch_parent・・・。
一見、Button4に必要な横いっぱいのサイズでLinearLayoutも横いっぱい表示しそうだが、実際はButton4が親のLinearLayoutの方に負けてButton4の分のサイズになる・・・。
wrap_contentとfill_parent(match_parent)の組み合わせによる違いはここまで・・・。
黄色と水色はpxとdpの違い・・・。
どちらも80と固定だが、480x800ピクセルのエミュレータだとこうなるのに対して、

720x1280のXperiaSPだと黄色のButton5のほうがより細くなっている・・・。
同じピクセルでも解像度が大きくなると全体として小さくなってしまうということ・・・。
それに対してdpで指定すると、解像度が高くなるにつれ、適切に拡大してくれるので、全体と比べてだいたい同じくらいの割合の大きさに表示してくれる・・・。
なので水色のButton6の文字のレイアウトが同じようになっている・・・。
(dpについては、
謎の単位 "dp" (Density-independent Pixel) にせまる。あと drawable の話とか in Android · けんごのお屋敷
ここがわかりやすい・・・。)
ちなみに、480x854のUPQ Phone A01では、

こうなる・・・。
Button6は変わらない・・・。
(Button5が変わったのは、エミュレータが800に対して、A01が854だからかな・・・。)