ファイルを送信する場合は、enctype属性で"multipart/form-data"を指定しないといけない。
HTMLタグ/フォームタグ/送信時のデータ形式を指定する - TAG index
form.htmlで、
として、

最初はこの状態。
"ファイルを選択"ボタンをクリックし、

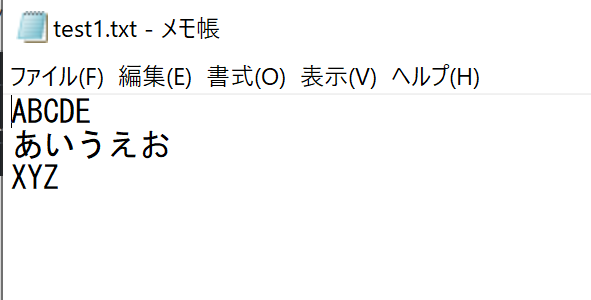
前回と同じこのファイルを選択。

セットされた状態でsubmitを押す。

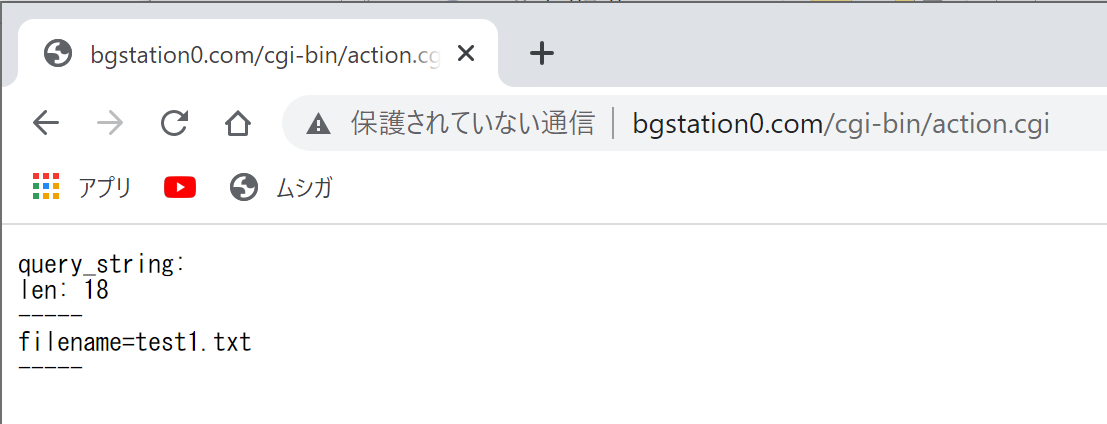
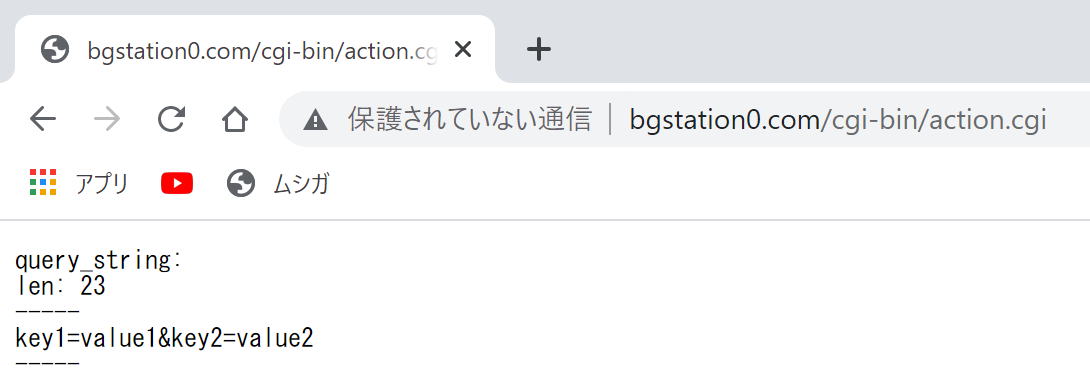
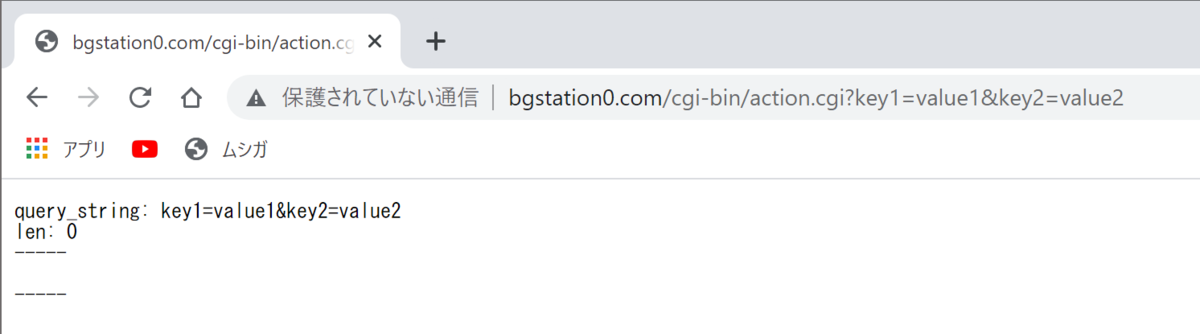
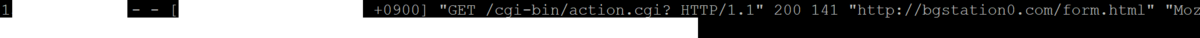
サーバはこのように受け取っている。ファイルの中身をちゃんと受け取ってる。
Sample/html/form/enctype/src/form at master · bg1bgst333/Sample · GitHub