type属性で"submit"を選んだ場合は、『実行ボタン』という特殊なボタンになる。
<input> - フォーム部品:入力欄 - とほほのWWW入門
とはいっても、
このボタンだけでは、

この状態からsubmitを押しても、

何も起きない。
Sample/html/input/type_submit/src/input at master · bg1bgst333/Sample · GitHub
type属性で"submit"を選んだ場合は、『実行ボタン』という特殊なボタンになる。
<input> - フォーム部品:入力欄 - とほほのWWW入門
とはいっても、
このボタンだけでは、

この状態からsubmitを押しても、

何も起きない。
Sample/html/input/type_submit/src/input at master · bg1bgst333/Sample · GitHub
type属性で"button"を選んだ場合は、ボタンになる。
この時、valueはボタンのラベルテキストになる。
<input> - フォーム部品:入力欄 - とほほのWWW入門
ON/OFFを切り替えるトグルボタンを作ってみる。
こうすると、

最初この"OFF"の状態。
ボタンを押すと、

”ON"に切り替わる。
もう一度ボタンを押すと、

"OFF"に戻る。
Sample/html/input/type_button/src/input at master · bg1bgst333/Sample · GitHub
type属性で"text"を選んだ場合は、テキスト入力が出来る。
<input> - フォーム部品:入力欄 - とほほのWWW入門
JavaScriptでvalueの取得はやったけど、valueの代入はしてないからしてみる。
<html> <head> <title>input#type#text</title> </head> <body> <script type="text/javascript"> <!-- function clear(){ var text1_list = document.getElementsByName("text1"); var text1 = text1_list[0]; text1.value = "" } function set(){ var text1_list = document.getElementsByName("text1"); var text1 = text1_list[0]; var text2_list = document.getElementsByName("text2"); var text2 = text2_list[0]; text2.value = text1.value; } // --> </script> <input name="text1" type="text" value="abcde"> <input name="clearBtn" type="button" value="clear" onclick="clear()"> <input name="text2" type="text" value=""> <input name="setBtn" type="button" value="set" onclick="set()"> </body> </html>
clearBtnを押すと、clear()が実行されて、text1.valueにデフォルトでセットされている"abcde"が空になる。
setBtnを押すと、set()が実行されて、text2.valueにtext1.valueの値がセットされる。

最初はこう。
clearを押す。

あれ?空にならない?

setボタンを押すと、text2にも反映されるのに。
調べると、
Is "clear" a reserved word in Javascript? - Stack Overflow
マジか・・・。Document.clearが存在するからか・・・。
そこで関数名を変えた。

最初はこう。

clearで空になった。

今度はxyzを入力。

setで右にも反映。

clearで左を消して。

setで右も消えた。
Sample/html/input/type_text/src/input at master · bg1bgst333/Sample · GitHub
Document.getElementByNameは、指定されたnameのタグ要素(Element)オブジェクトを取得する。
ドキュメントオブジェクトモデル(DOM) - とほほのWWW入門
まず、
<html> <head> <title>Document#getElementsByName</title> </head> <body> <script type="text/javascript"> <!-- function func(){ var text1 = document.getElementsByName("text1"); var str1 = text1.value; alert(str1); } // --> </script> <input name="text1" type="text" value="abcde"> <input id="button1" type="button" value="button1" onclick="func()"> </body> </html>
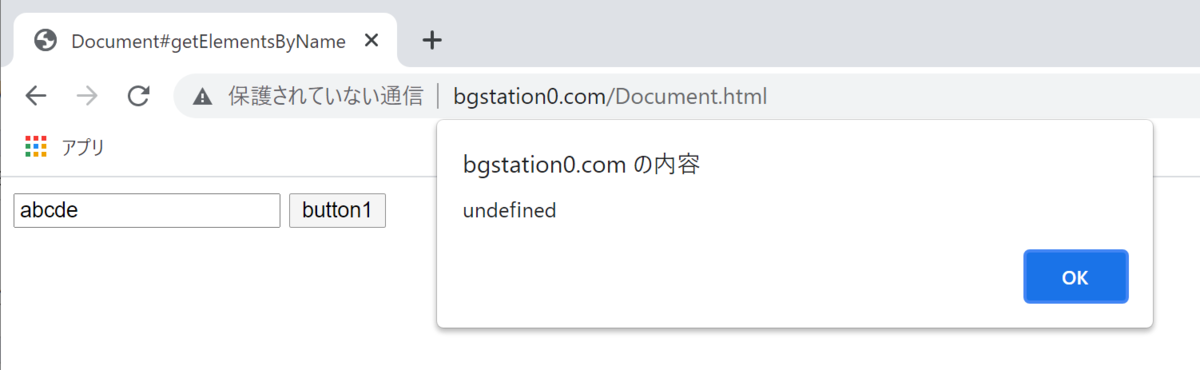
これまでみたいにnameを指定してvalueを取りに行くと、

undefined。
そもそも、getElement"s"ByNameでわかるとおり配列というかリストで来る。
なので、
<html> <head> <title>Document#getElementsByName</title> </head> <body> <script type="text/javascript"> <!-- function func(){ var text1 = document.getElementsByName("text1"); var str1 = text1[0].value; alert(str1); } // --> </script> <input name="text1" type="text" value="abcde"> <input id="button1" type="button" value="button1" onclick="func()"> </body> </html>
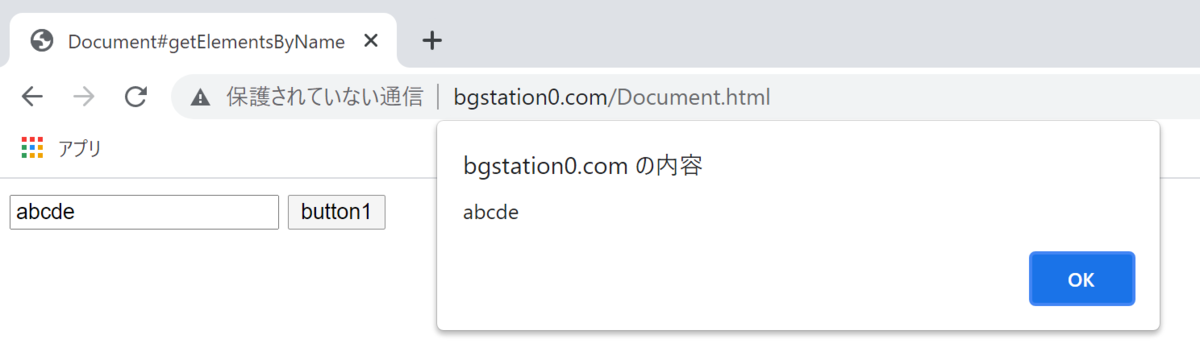
添字を指定すると、

ちゃんと取得できる。
そもそも何で来てるのか。
<html> <head> <title>Document#getElementsByName</title> </head> <body> <script type="text/javascript"> <!-- function func(){ var text1 = document.getElementsByName("text1"); alert(text1); } // --> </script> <input name="text1" type="text" value="abcde"> <input name="text1" type="text" value="vwxyz"> <input id="button1" type="button" value="button1" onclick="func()"> </body> </html>
nameが同じもの2つにして、text1自体をalertしてみる。

なるほどNodeList。リストだね。
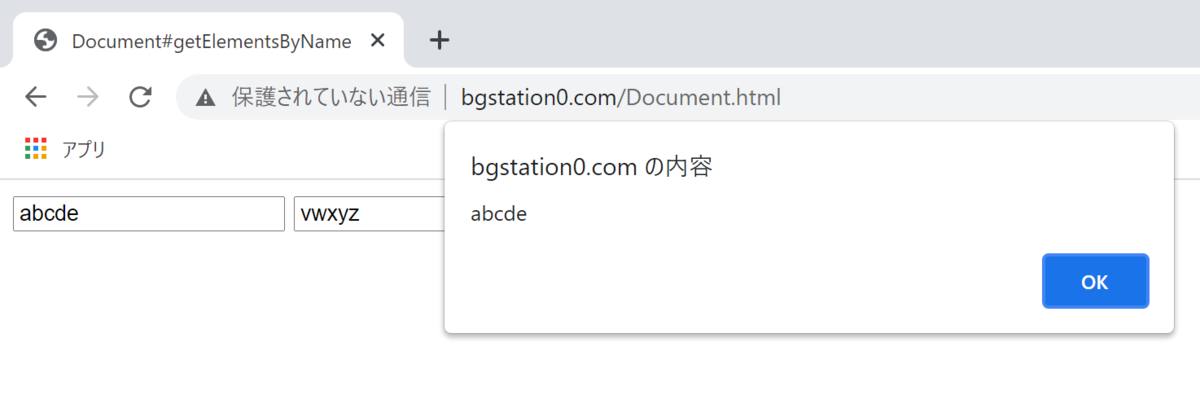
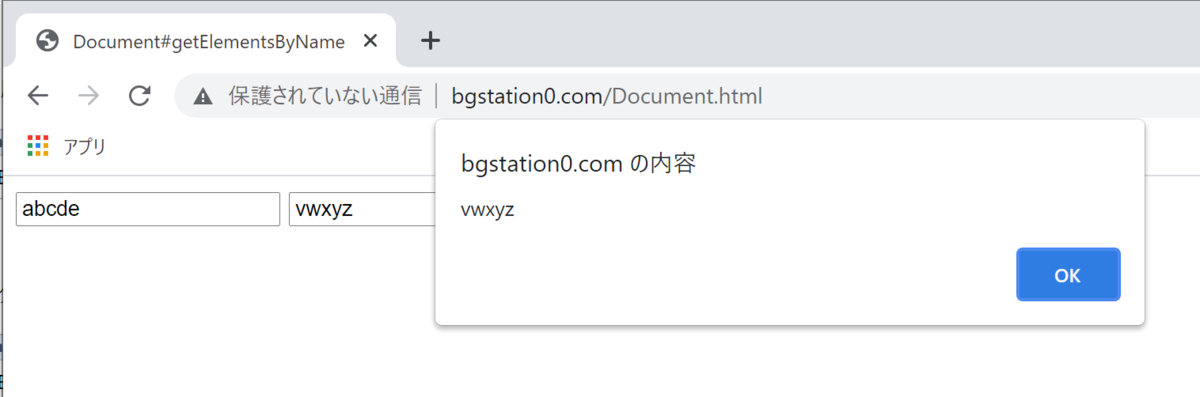
それぞれ添字指定しておけば、

それぞれの値を、

取得できる。
Sample/js/Document/getElementsByName/src/Document at master · bg1bgst333/Sample · GitHub
name属性はid属性と違い、重複しても大丈夫。
idをnameにしてみる。
こうすると、

デベロッパーツールでも警告は出ない。
Sample/html/input/name/src/input at master · bg1bgst333/Sample · GitHub
id属性は一意に識別すると書いたが、もし異なるタグでidが同じならエラーになるのか。試してみる。
2つのinputタグでidを同じにする。
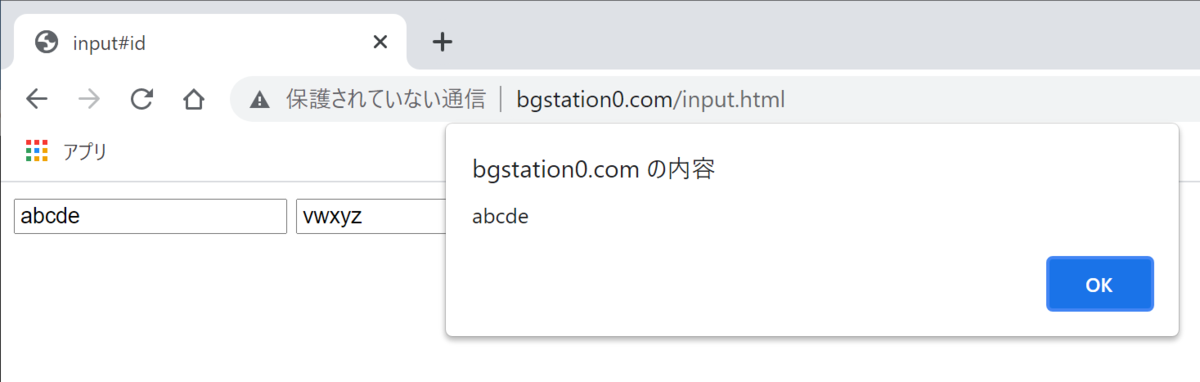
これでアクセスすると、

普通に表示される。
button1を押しても、

idは同じでも"abcde"のほうが取れた。
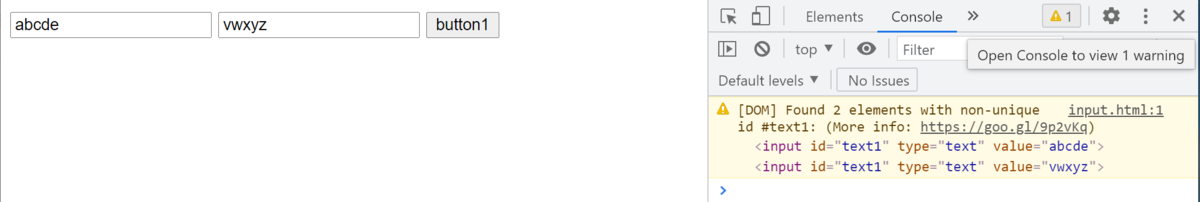
デベロッパーツールを起動すると、

一意でない2つの要素が見つかったっていう警告は出てるね。
でもエラーじゃない。
Sample/html/input/id/src/input at master · bg1bgst333/Sample · GitHub
HTMLは、id属性でそのタグを一意に識別するIDを割り振れる。
Document.getElementByIdは、指定されたidのタグ要素(Element)オブジェクトを取得する。
ドキュメントオブジェクトモデル(DOM) - とほほのWWW入門
それが出来れば、あとはvalueで値を取得できる。
text1, button1とidを振って、button1がクリックされたら、text1の値を取得してalert表示。

もうabcdeがセットしてある。
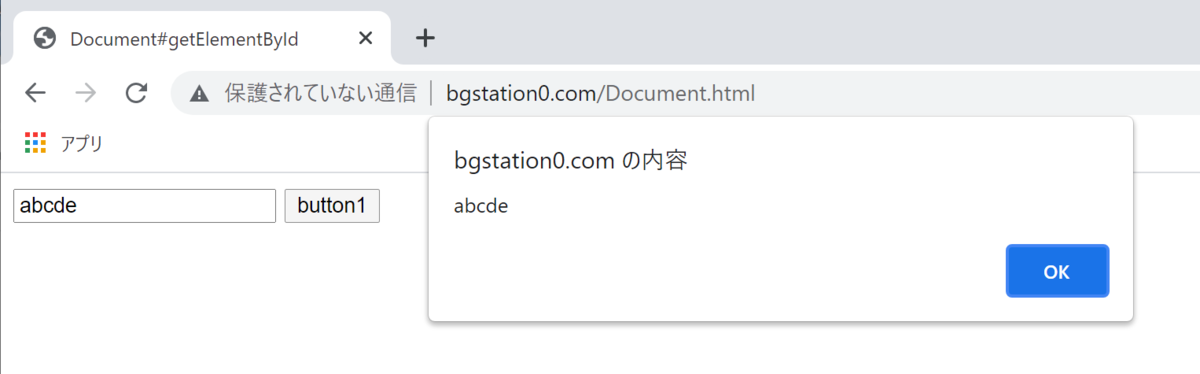
button1を押すと、

こう出る。

xyzに変えても、

こう出る。
Sample/js/Document/getElementById/src/Document at master · bg1bgst333/Sample · GitHub