Resources.obtainAttributesで、CustomViewの独自属性の値を取得する。
Resources | Android Developers
activity_main.xmlは、
<LinearLayout xmlnsandroid="http://schemas.android.com/apk/res/android"
xmlnstools="http://schemas.android.com/tools"
xmlnsapp="http://schemas.android.com/apk/res-auto"
androidlayout_width="match_parent"
androidlayout_height="match_parent" >
<combgstation0androidsampleresources_CustomView
androidid="@+id/customview1"
androidlayout_width="wrap_content"
androidlayout_height="wrap_content"
appcustom_data="ABCDE"
appcustom_number="1" />
</LinearLayout>
app:custom_dataを"ABCDE"、app:custom_numberを1とする。
attrs.xmlを追加し、
こう定義する。
あとは、CustomView.javaで、
res.obtainAttributesでaを取得し、a.getStringでmCustomData、a.getIntでmCustomNumberを取得、あとはmCustomDataを描画テキストの文字列、mCustomNumberを文字の大きさを決定する要素にする。
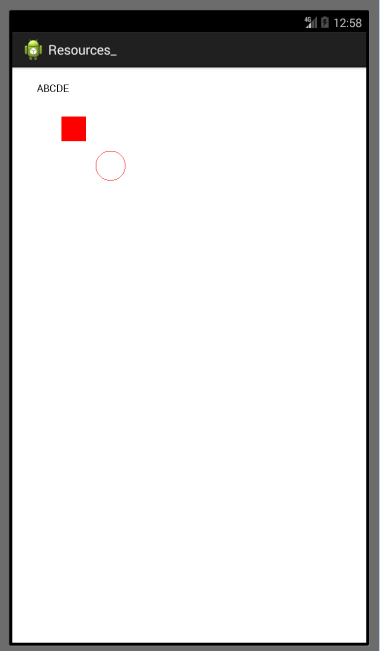
この状態では、
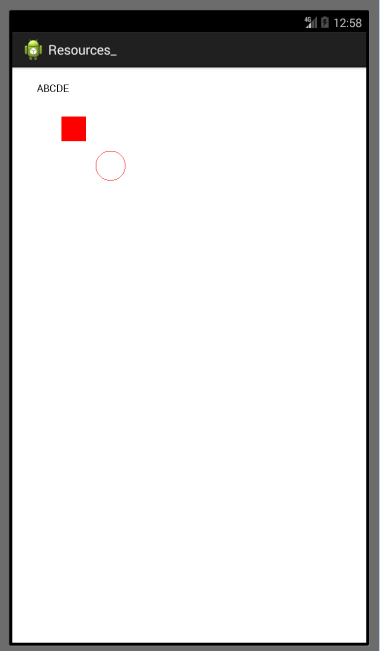
 ABCDEで1の場合
ABCDEで1の場合ABCDEで1なのでこうなる。
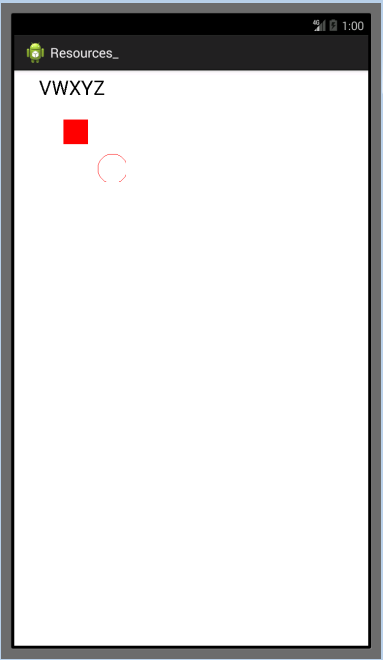
VWXYZで2だと、
 こうなる
こうなるこうなる。
テキストも変わってサイズも変わる。
Sample/android/Resources/obtainAttributes/src/Resources at master · bg1bgst333/Sample · GitHub