enctype属性を指定しない場合は、デフォルトで"application/x-www-form-urlencoded"になる。
HTMLタグ/フォームタグ/送信時のデータ形式を指定する - TAG index
form.htmlで、
<html> <head> <title>form#enctype#application/x-www-form-urlencoded</title> </head> <body> <script type="text/javascript"> <!-- // --> </script> <form method="GET" action="/cgi-bin/action.cgi" enctype="application/x-www-form-urlencoded"> <input type="text" name="key1"> <input type="text" name="key2"> <input type="submit" value="submit"> </form> </body> </html>
今回はmethodを"GET"にして、enctypeに敢えて"application/x-www-form-urlencoded"を指定してみる。

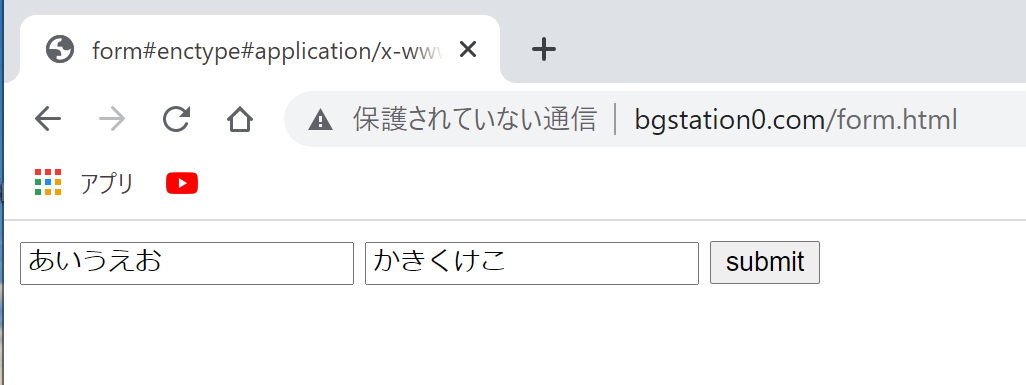
日本語テキストを入力。
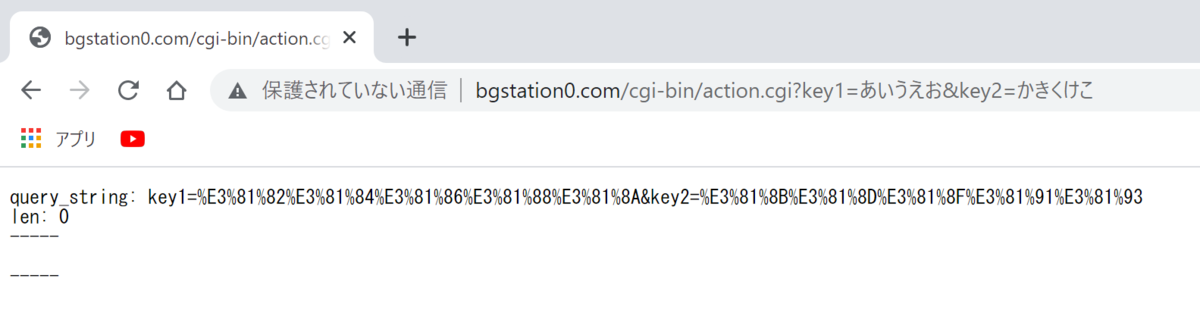
これでsubmitすると、

GETなのでクエリ文字列がURLエンコードされてる。
enctypeがなくても同じ。
(URLバーが日本語のままなのはChromeの仕様かな。)
今度は"POST"で、

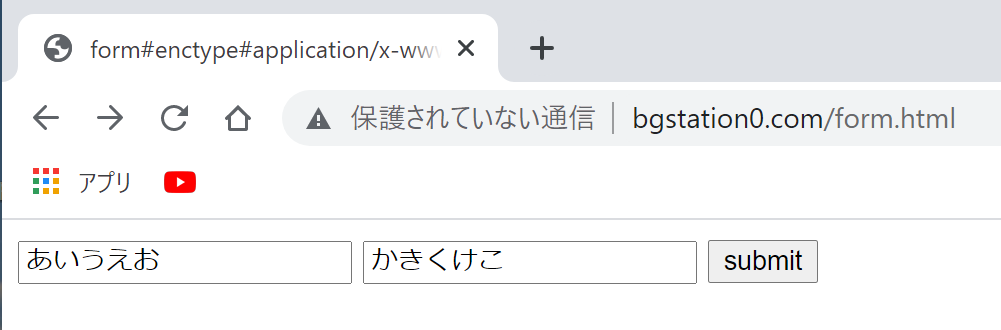
日本語テキストを入力。
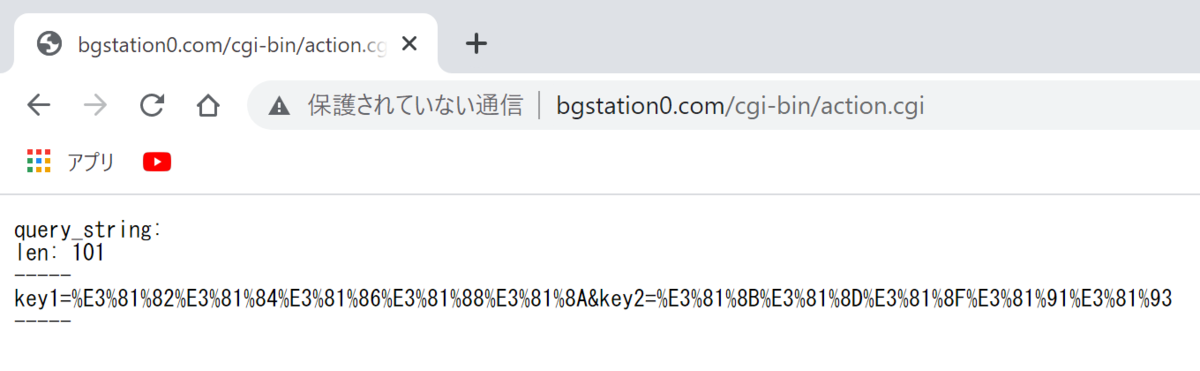
これでsubmitすると、

今度はHTTPのBodyのほうがURLエンコードされてる。
これもenctypeがなくても同じ。