新しいタブを追加できるようにしたので、今度はタブを切り替える機能を実装する・・・。

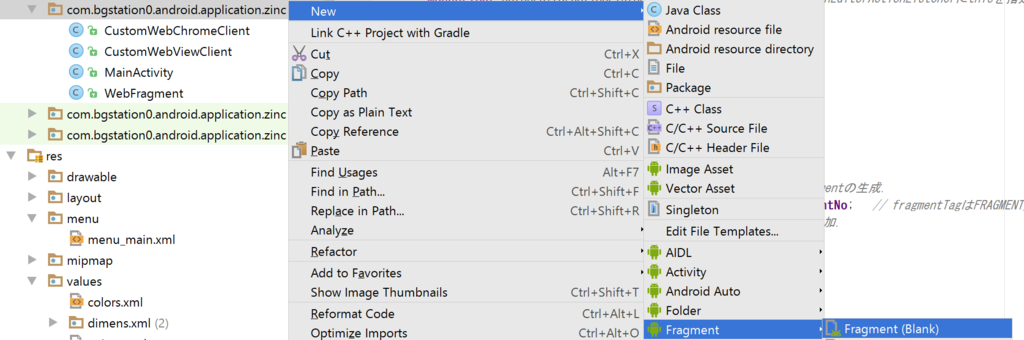
Fragmentを追加・・・。

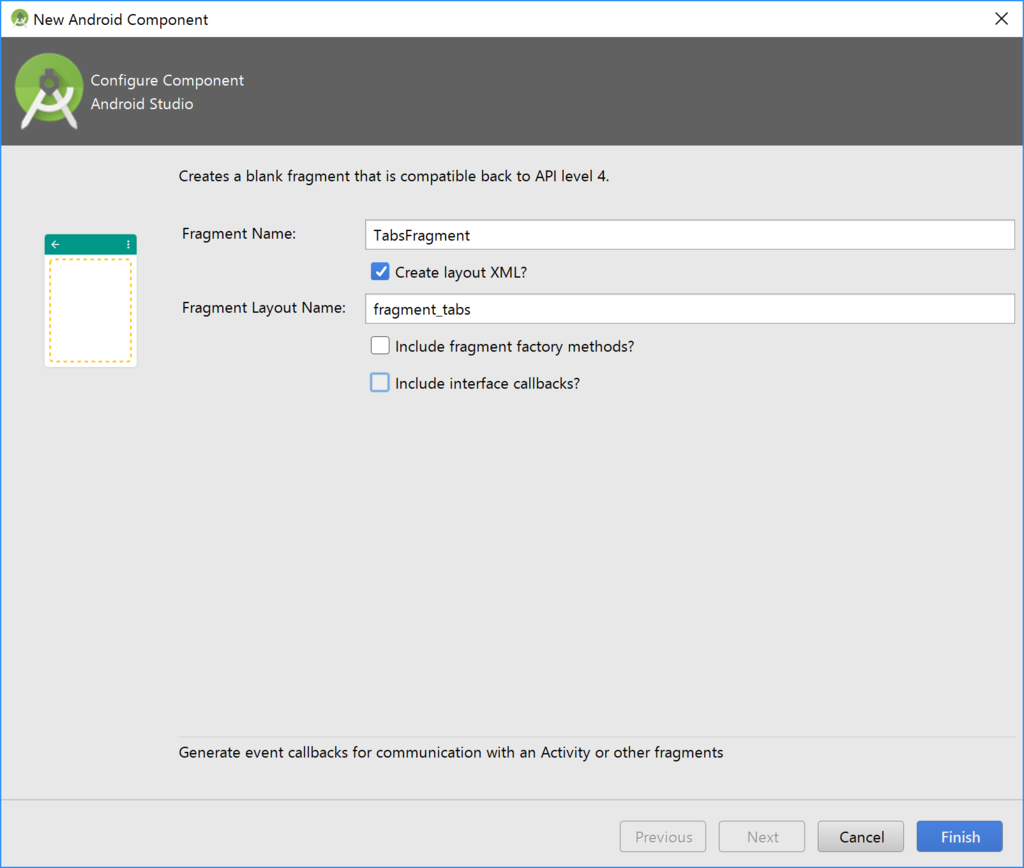
タブを切り替えるUIなのでTabsFragmentとする・・・。

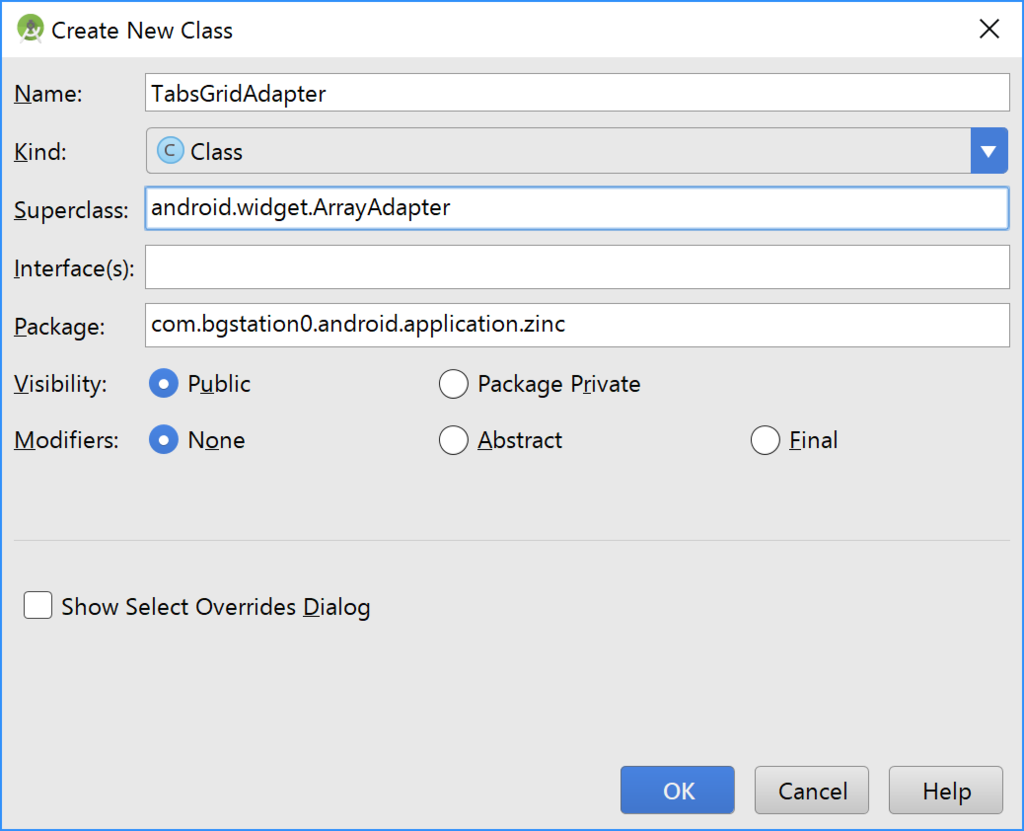
Classを追加・・・。

タブ一覧はGridViewで表示する・・・。
そのGridViewのアイテムとして持っておく要素をTabsGridItemクラスに定義する・・・。

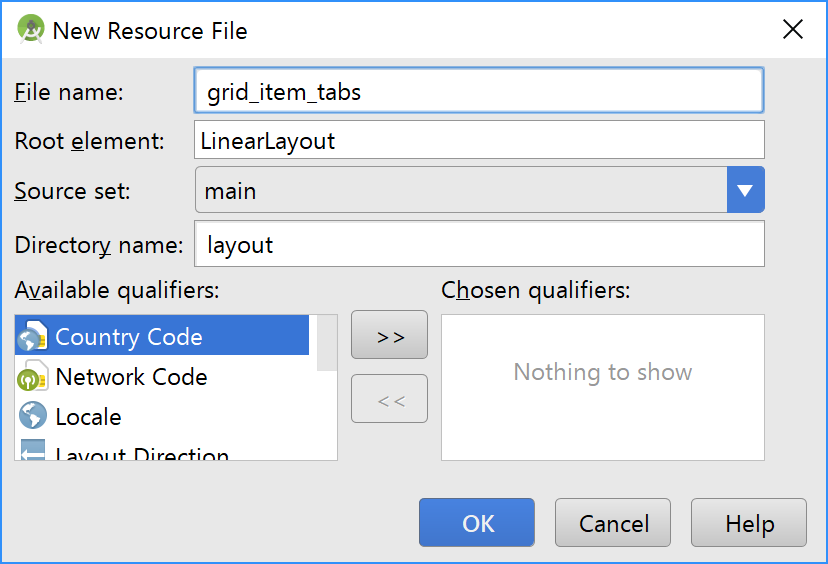
さらにresourceを追加・・・。

grid_item_tabsは、GridViewのアイテムのレイアウト・・・。

GridViewのアダプタ、TabsGridAdapterクラスも追加しておく・・・。
まず、fragment_tabs.xmlは、
GridViewのtabsGridViewを配置・・・。
GridViewのアイテムのレイアウトは、grid_item_tabs.xmlに・・・。
ImageViewでタブが現在ロードしているWebページのサムネイルを表示するようにしている・・・。
その下にWebページのタイトルを表示・・・。
TabsGridItem.javaにアイテムの要素を定義・・・。
dispNameはWebページのタイトルだが、サムネイルの定義はない・・・。
サムネイルのファイル名はタブ名tabNameを使うので、サムネイルのファイル名の要素は不要・・・。
続いて、アダプタを定義・・・。
getViewでアイテムの表示を要求された時、キャッシュディレクトリの下のタブ名 + ".jpg"がサムネイルのパスなので、setImageURIでImageViewにセット・・・。
setAdjustViewBoundsを呼ぶと、縦横比を維持してきっちり表示される・・・。
表示名はTextViewに・・・。
TabsFragment.javaは、
tabsGridItemList、adapterなどを生成し、tabsGridViewにadapterをセット・・・。
mainActivity.getFragmentMapでfragmentMapを取り寄せる・・・。
fragmentMapを返すだけなのだが・・・。
そのあとは、addTabsGridItemでGridViewにアイテムを追加していく・・・。
for文で、fragmentMapからキーのタブ名tabNameを取り出して、"web"が含まれている場合、値のwebFragmentを取り出す・・・。
TabsGridItemのitemを生成し、item.tabNameはtabName、item.dispNameはwebFragment.getTitleでタイトルを入れる・・・。
でadapterに追加・・・。
webFragment.getTitleは、もっているwebViewのgetTitleを呼んでタイトルを取得しているだけ・・・。
アイテムが選択された時の動作は、AdapterView.OnItemClickListenerをimplementsしたので、
選択されたアイテムのタブ名gridItem.tabNameで、mainActivity.changeFragmentと、mainActivity.changeUrlを呼ぶ・・・。
そして"tabs"のFragmentは、mainActivity.removeFragmentで削除・・・。
fragmentMapからfragmentを取得していき、指定されたタブ名なら表示、それ以外は非表示にし、表示にしたタブ名をcurrentFragmentTagに入れる・・・。
これで表示するフラグメントが切り替わる・・・。
changeUrlはちょっとややこしいが、指定されたタブ名のWebFragmentが持っているwebViewのURLをmenuUrlBarに反映するというもの・・・。
フラグメントは切り替わっても、URLは変わらないので、ここでURLを切り替えている・・・。
指定されたタブ名のfragmentを削除・・・。
この時にfragmentMapからも削除するのを忘れずに・・・。
MainActivity.javaでは、
Fragmentの追加の処理をaddFragmentにまとめて整理・・・。
指定されたタブ名以外のフラグメントを非表示、指定されたタブ名のフラグメントを追加、表示、fragmentMapへの追加、currentFragmentTagの更新を一つにまとめている・・・。
メニューアイテムの選択も、これで少しすっきりした・・・。
新しいタブの追加ではwebFragment、タブ一覧の表示ではtabsFragmentをaddFragmentで追加する・・・。
webFragmentの追加ではwebFragmentNoをインクリメントする必要があるが、tabsFragmentの追加ではURLバーを非表示にする必要がある・・・。
さて、それぞれのフラグメント追加の前にやっていることがある・・・。
それは、現在表示しているフラグメントのキャプチャ(スクリーンショット)撮影である・・・。
ここで撮影し、保存したキャプチャをタブ一覧で表示するサムネイルとするのである・・・。
pathはImageViewにサムネイルをセットする時に書いたものと同じ・・・。
webFragment.getViewでviewを取得し、それもcaptureViewに渡す・・・。
viewの大きさのbitmapを作って、それをもとにcanvasを作成・・・。
view.drawでcanvasにviewのキャプチャを描画・・・。
bitmapにcanvasの画像が描かれているので、bitmap.compressでJPEGにしたら、FileOutputStreamでpathの場所に書き込み・・・。
これで現在のフラグメントキャプチャを保存しておいて、新しく追加したフラグメントに切り替わったり、タブ一覧のフラグメントに切り替わったりする・・・。
当然、切り替わった先のタブ一覧にもこの保存したキャプチャサムネイルは表示されている・・・。

最初にYahoo!トップ・・・。

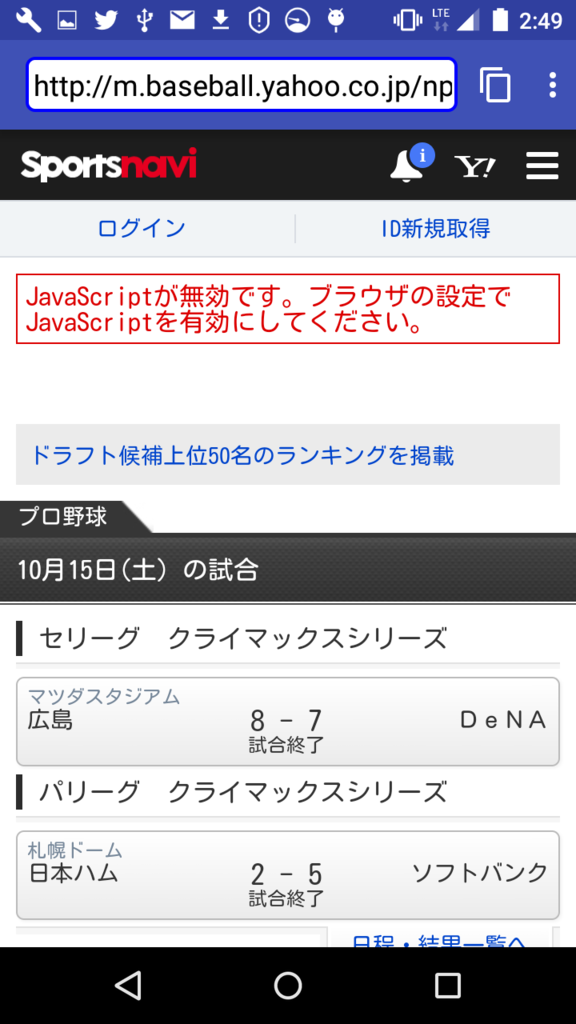
スポナビ・・・。

野球・・・。

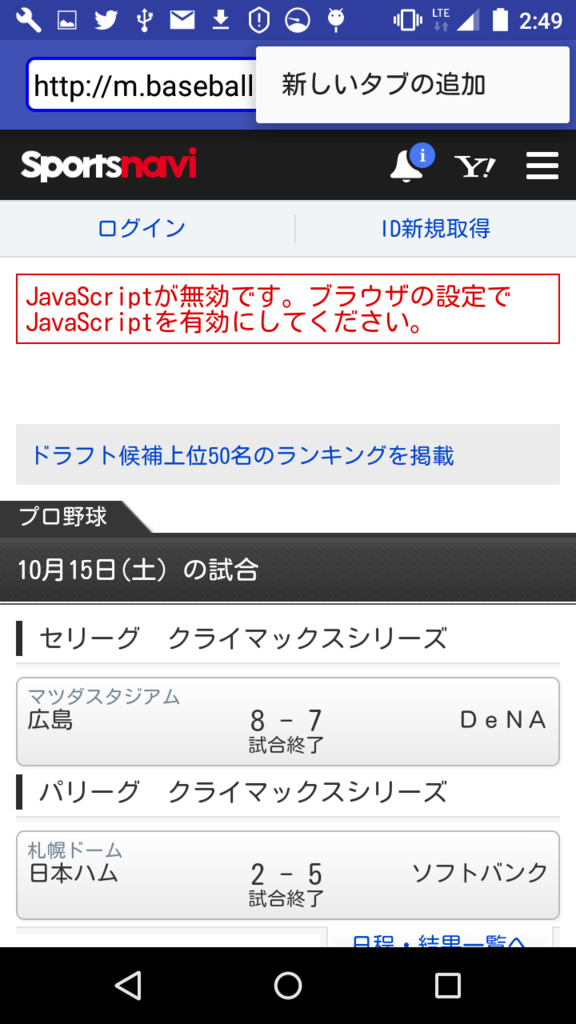
ここで新しいタブを追加・・・。

真っ白いページが追加されるので、このブログのURL・・・。

トップページ・・・。
DownloadManagerを選択してみようか・・・。

選択したページが表示される・・・。
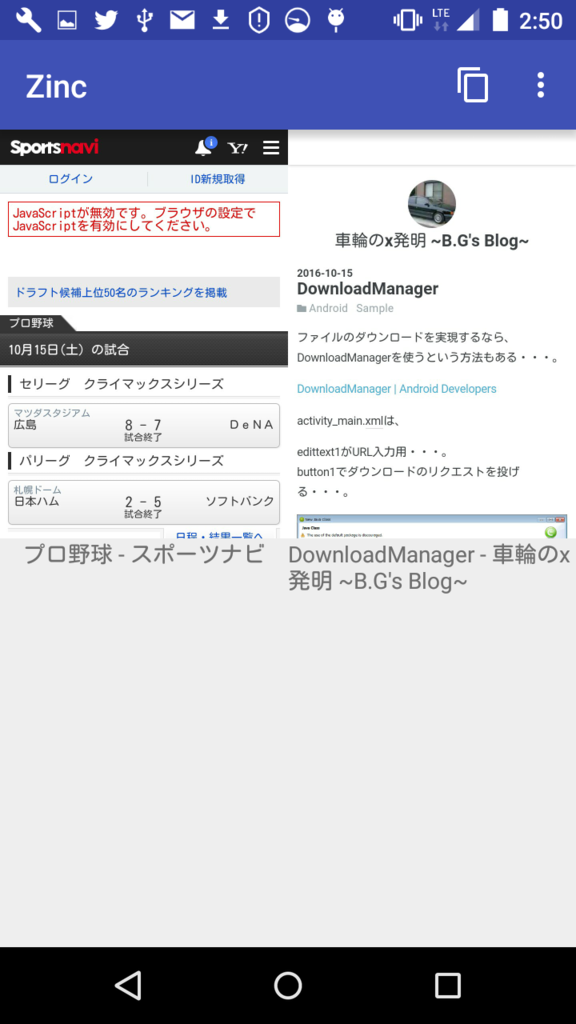
さて、ここでURLバーの右にあるタブ切り替えボタンを押すと、

こんな感じでタブ一覧が表示される・・・。
左のプロ野球の方を押すと、

プロ野球を表示しているタブに切り替わる・・・。
バックキーを押すと、

一つ前のスポナビに戻る・・・。
ちゃんとバックフォワードリストの状態も保持されている・・・。
さらにバックキーで、

Yahoo!トップにも戻れる・・・。
さてここで、もう一度タブ切り替えを押すと、

左のサムネイルはYahoo!トップに上書きされている・・・。
右を選択しよう・・・。

DownloadManagerに切り替わった・・・。
バックキーで、

ブログトップに・・・。
もう一度バックキーを押すと、アクティビティを閉じる・・・。
こんな感じでWebViewの状態を保持したまま、タブを切り替えることができる・・・。
https://github.com/bg1bgst333/Zinc/tree/develop/android/empty_activity/android_studio/src/Zinc